Remplir une forme dessinée avec Photoshop
Le octobre 1st, 2009Aujourd’hui mes petits amis, on va colorier un dessin en « lignes claires » en niveau de gris.
je veux dire par là, un dessin que vous avez encré sur papier et scanné, ou dessiné directement à la tablette graphique, mais pas un noir et blanc : en niveau de gris afin d’avoir, avec une définition plus basse, une jolie qualité et pas d’effet crénelage.
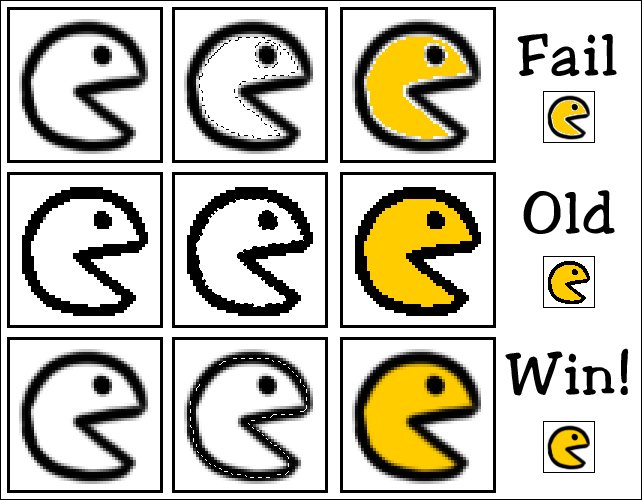
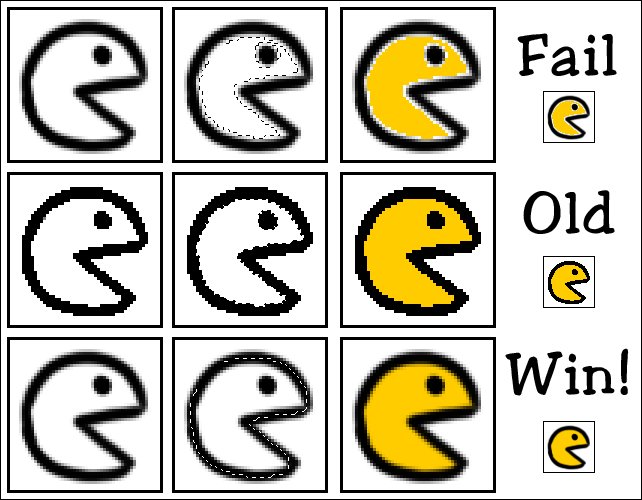
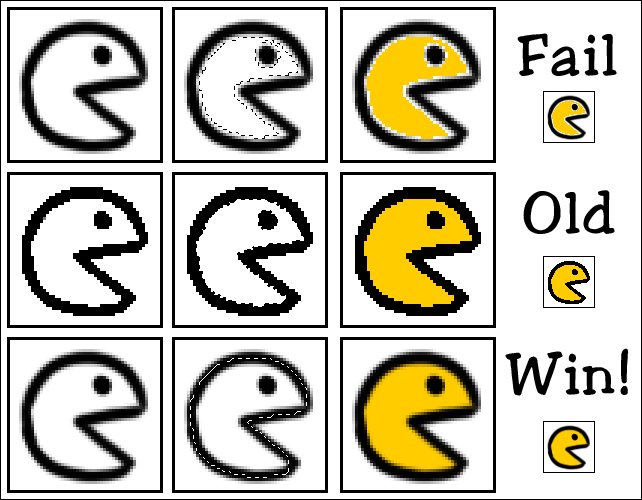
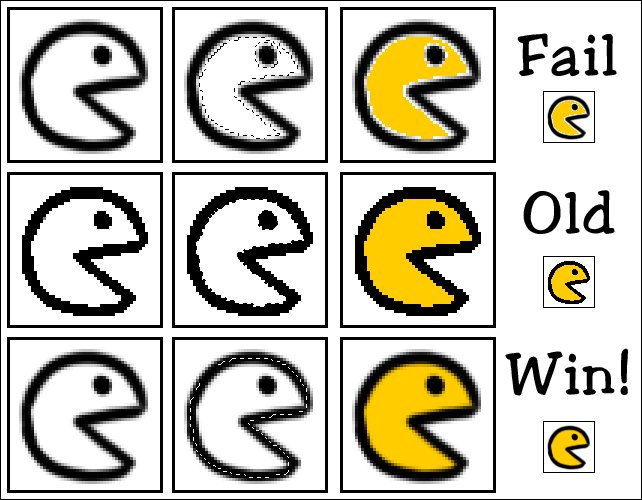
Voici actuellement ce qui se passe quand on cherche à colorier une telle surface avec la baguette magique et le pot de peinture. On bosse évidement sur des surfaces fermées.

A la fin de ce tutoriel, vous colorierez vos surfaces très facilement en quelques touches, car vivent les raccourcis claviers.
D’abord, améliorer la baguette magique.
Un petit basique : dans les options de Baguette, cochez « Lissage ».

Ouvrez un fichier dans Photoshop, et faites une sélection (à la baguette, ou un coup de rectangle de sélection, on s’en fout. Par contre il en faut PAS que la sélection prenne TOUT le dessin).
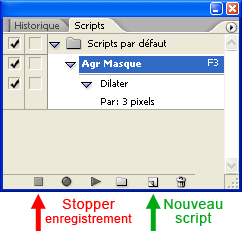
Ensuite, ouvrez la fenêtre des scripts (Alt+F9) et créez un nouveau script (petit carré blanc avec bord retourné en bas).
Donnez-lui le nom « Agrandir mask » (ou autre chose hein) et choisissez une Touche (Fonction). Moi j’aime bien F2. Mais vous pouvez prendre une autre fonction. Validez.
Ce nouveau script sera directement en mode « enregistrement », toutes vos prochaines actions seront surveillées donc ne faites exactement que ça :
Menu Sélection > Modifier > Dilater
Il vous demande un nombre de pixel. Ce nombre doit être égal à la moitié de la largeur de vos traits. Moi j’utilise plutôt 3 mais cela dépends vraiment de vos traits. Si vous encrez au pinceau de taille 10, prenez 5 pixels.
Ensuite, arrêtez l’enregistrement du script en cliquant sur la carré en bas à gauche dans la fenêtre scripts.
Vous devriez avoir un script du genre de l’image de droite.
Faites F2 (ou F3 ou ce que vous avez choisi) : votre masque de sélection doit s’agrandir. Bien.
Vous pouvez fermer la fenêtre de scripts.
Ensuite, améliorer la puissance du pot de peinture.
Le pot de peinture est trop timide… il ne colorie que les pixels de la même couleur que votre point d’attaque, en fait il a une baguette magique en lui… Nous ce qu’on veut c’est tout recouvrir comme des porcs et tout effacer.
(Si vous êtes des gens propres qui coloriez sur un autre calque, cette partie ne vous concerne pas. Mais si vous voulez remplir de noir une zone dans votre dessin « manga » par exemple, sur le même calque, cette partie vous changera tout)
Allez à l’outil « Pot de Peinture » et cliquez longtemps dessus pour accéder à l’outil « Dégradés ».
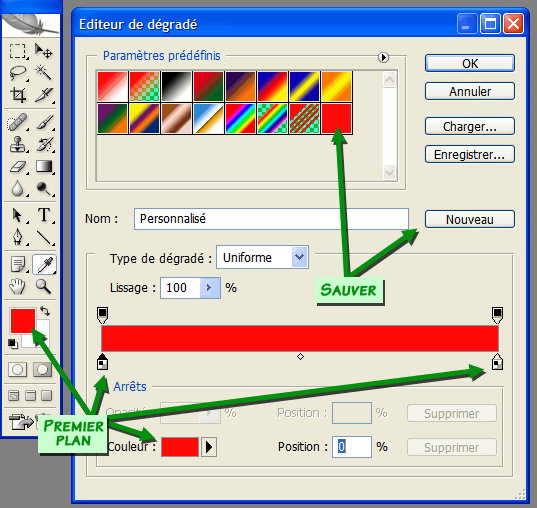
Cliquez sur le dégradé dans le rectangle plat en haut, pour vous retrouver dans l’éditeur de dégradé (ressemble à l’image là).
Nous allons créer un dégradé. Je ne trouve pas ça intuitif donc suivez-moi pas à pas.
Le dégradé n’en sera pas un : il ira entre deux couleurs identiques, celles du « Premier Plan ». Ainsi vous pourrez colorier de n’importe quelle couleur en changeant votre couleur de base et sans toucher à l’éditeur de dégradés.
Vous devez modifier la couleur des petits carrés en dessous du grand rectangle plat, à gauche et à droite : Cliquez dessus, puis en bas à gauche dans « Couleur: », cliquez sur la flèche noire et sélectionnez « Premier plan ».
Si ils ne sont pas déjà à 100%, cliquez sur les carrés noirs au-dessus du grand rectangle plat, et mettez 100% d’opacité.

Quand c’est fait, donnez alors enfin un nom à votre dégradé, puis cliquez sur « Nouveau ».
Là il s’ajoutera à la liste, très visible par le fait ce que sera un carré d’une seule couleur.
Quand vous utiliserez ce dégradé, il coloriera tout votre calque (ou toute votre sélection) sans se soucier des limites de dessin. Il écrase. J’aime.
Maîtriser Alt+Suppr
En fait, sélectionnez votre couleur, mais au lieu de remplir avec le pot de peinture, utilisez le raccourcis Alt+Suppr.
Cela remplira votre sélection de la couleur de base, ce qui est ce que je voulais au départ.
Vous avez maintenant les super outils qu’il faut.
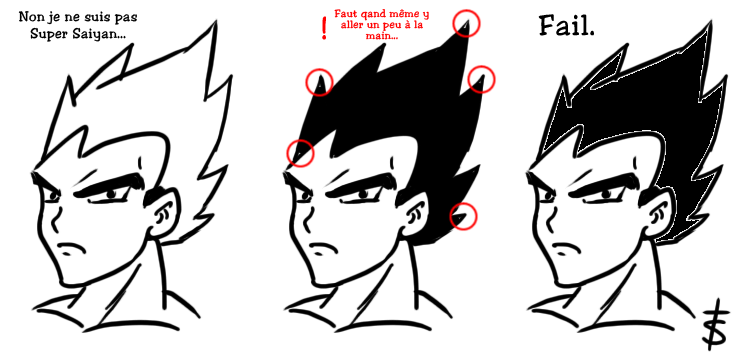
Nous allons faire un test. Commençons par colorier les cheveux de Vegeta en noir.
Prenez votre dessin, et faites l’action suivante :
- w : touche W, sélectionne la baguette magique (magic Wand).
- (click) : définira votre zone. Votre sélection devrait toucher les bords.
- F2 : (ou F3 ou ce que vous avez choisi comme raccourci), agrandi votre sélection.
- Alt+Suppr : vous coloriez votre sélection en écrasant les pixels de dégradé noir-blanc à l’intérieur de la sélection.
- Ctrl+d : Raccourcis qui désactive la sélection.
- b : touche B, vous redonne le pinceau (Brush) pour que vous continuiez à dessiner, à commencer par vous occuper des petits pics qui n’ont pas été coloriés (la technologie à ses limites !). Dans le noircissement des cheveux, ça arrivera souvent : le bout des mèches doit encore être fait à la main.

Avant, après, et la vieille méthode :)
Finissons par une colo plus poussée.
Le bon coloriste mettra chaque couleur sur un calque différent, puis mettra ces calques en « Verrou : Verrouiller les pixels transparents » pour ajouter des ombres sans soucis de dépasser (enfin c’est ce que je fais).
Il y a des tonnes d’autres façons, mais je suis sûr que ce tuto aide à toutes.
Si vous ne voulez pas colorier sur un autre calque, genre vous êtes trop nofuture et tout, pas de soucis, simplement dans vos options de dégradé, choisissez « Mode : Produit »
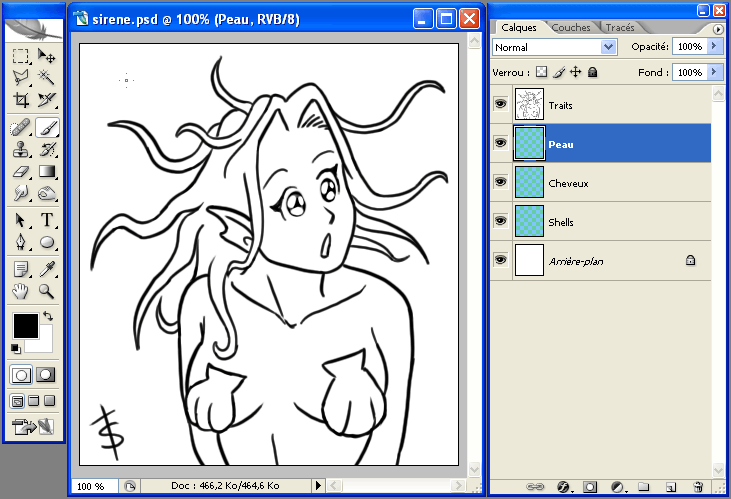
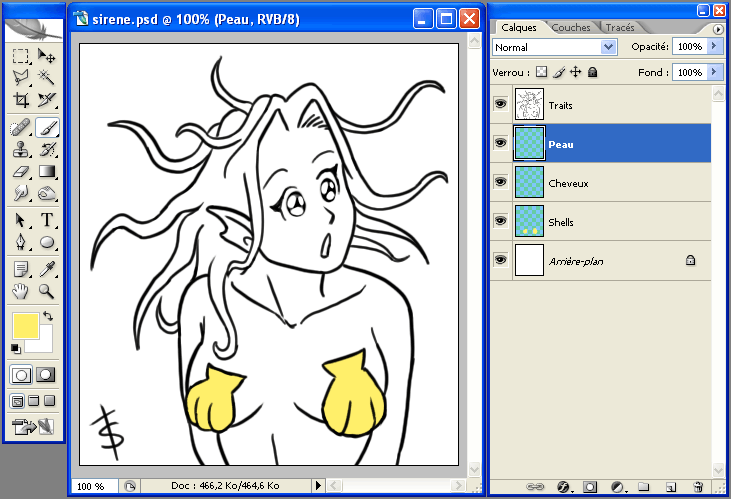
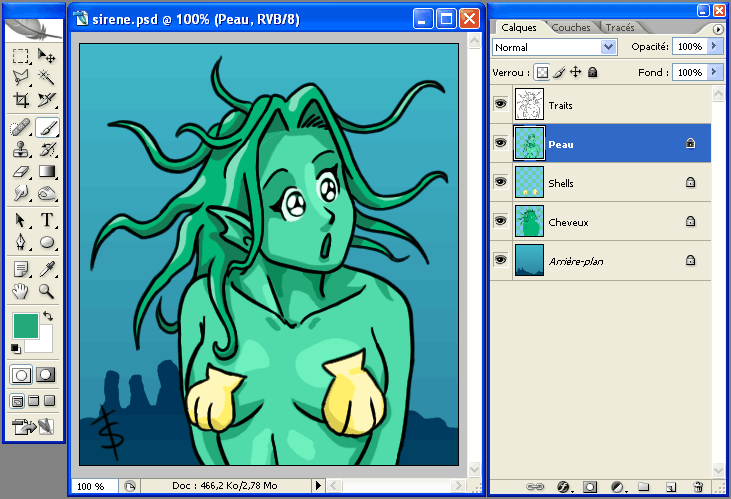
J’ai donc ma petite sirène. Ses traits sont en noir sur un calque blanc, en mode « Produit ». Vous pouviez aussi avoir les traits en noir sur transparent (en mode « Normal »).
Dessous, je vais faire mes calques de couleur. Généralement j’en fais 2 ou 3, avec des surfaces qui se touchent pas.

Touche w, clique sur le coquillage de gauche, maj-clique sur celui de droite, F2.
Puis je choisi une couleur jaune. Je sélectionne le calque de couleur.
Et Alt+Suppr.

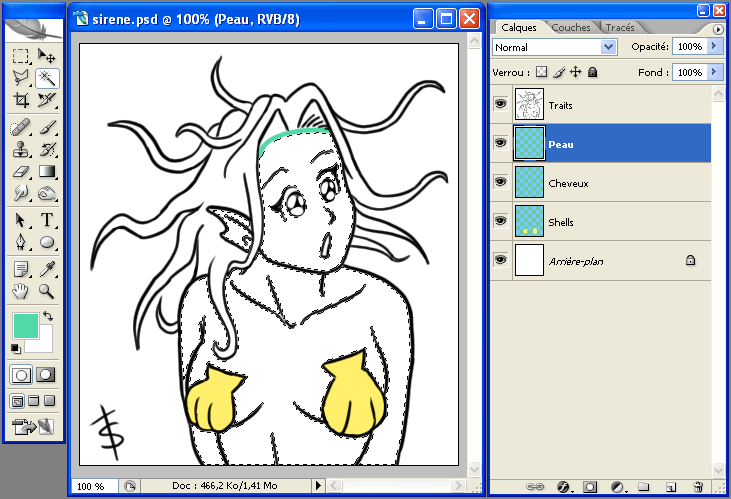
Suivant : je me mets sur le calque de peau et je dessine un trait pour fermer la surface. Puis dans la baguette magique je coche « Échantillonner tous les calques ».
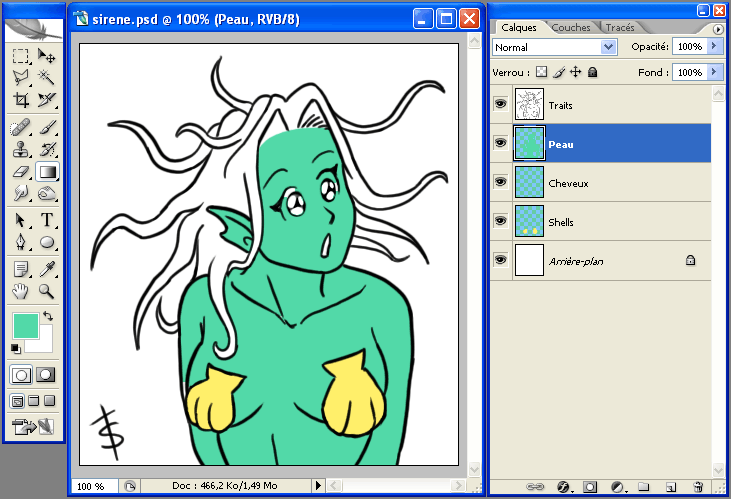
Ensuite je me prends la surface à coup de baguettes (Maj sert à ajouter sa sélection aux précédentes) : un clique sur le ventre, un autre dans l’avant-bras gauche, deux dans l’oreille…

Après, F2, Alt+Suppr, vous connaissez le topo. Là il y a plus de trucs à finir à la main quand même.

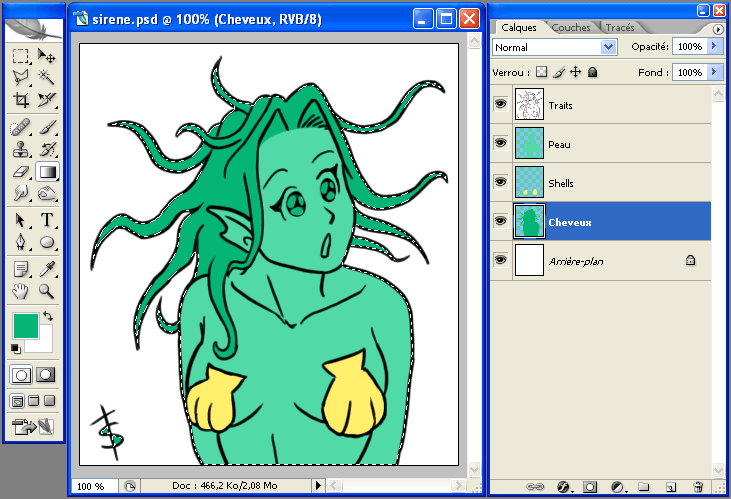
Ensuite me reste les cheveux. Et là vous vous dites « ahaha il va devoir finir tous les pics à la main ! » Et bien non ! Muahahaha !
Je clique ma baguette sur le FOND et sélectionne tout sauf la sirène. Puis je F2. Puis je Ctrl+Maj+i (inverser la sélection).
Enfin, je colorie mon calque cheveux que je mets en dessous des autres.

Faites attentions aux détails quand même, comme ma signature ;p
Ensuite je verrouille mes calques, et je peux faire mes ombrages tranquille, sans jamais dépasser :)

C’est-y pas joli ?
Wouuahhh!! Grâce à toi je vais enfin pouvoir faire de vrai strip :D
lepetitnegre
octobre 2nd, 2009
Salut,
j’ai lu ton tuto, mais tu vas rire, j’ai Gimp ^^
En tout cas j’ai trouvé une manière (peut-être) plus efficace pour améliorer la Sélection.
Je suppose qu’il y’a dans le menu de Photoshop quelque chose qui ressemblerait à « Agrandir la sélection ».
Tu mets genre 2 ou 3 pixels en fontion de l’épaisseur du trait, et pouf !
On balance la couleur dans un autre calque et puis voilà ^^
Mais bon je pense que ta technique est mieux, c’était juste pour dire.
D’ailleurs merci à ton tuto, c’est lui qui m’a « donné » l’idée de ma technique Gimpienne.
zatuxa
octobre 10th, 2010
Sympa ton tuto. Je tombe dessus par hasard en cherchant autre chose… En tout cas c’est presque comme ça que je fais depuis des années.
Par contre, là ou je ne te suis pas, c’est pour ce qui est de créer un dégradé « qui n’en est pas un » pour emplir tes selections… Quel intérêt de batailler de la sorte avec un dégradé ??
Si le but de l’histoire c’est de remplir une sélection (dilatée de quelques pixels) il suffit de faire alt+suppr en ayant pris soin de paramétrer la commande pour que ça remplisse avec « couleur de premier plan » !
Normalement c’est d’ailleurs le paramétrage par défaut mais si ce n’est pas le cas il suffit de faire un maj+suppr et d’utiliser le menu déroulant proposé…
Hope this helps ! comme on dit quand on veut frimer un peu mine de rien ^^
Domod
mai 11th, 2014
Oui, j’ai découvert le Alt+Suppr après avoir écrit cet article, mais comme tu vois, je l’utilise dedans maintenant, je l’ai édité après coup !
J’ai laissé le coup du dégradé parce que je l’utilise encore des fois dans des cas précis (comme une application en « produit »). Mais je vois que c’est pas assez clair, je pense que j’éditerai encore.
(Edit: voilà, c’est modifié !)
Salagir
mai 12th, 2014